
本文所说的 Drawable 都特指 shape 标签定义的 Drawable
- shape 标签定义的 Drawable 是哪种类型的 Drawable?
- 使用 Drawable 有什么好处?
- 什么情况下选择使用 Drawable,而不是使用一张图,反之呢?
- shape 标签能定义多少种类型的 Drawable?(这是本文的重点,方便我这种懒惰的程序员直接拷贝代码修改)
本文需要先了解shape标签的基本用法,关于Android shape标签的各个属性详解请移步:
首先给出GitHub地址,后续有新的内容会持续加入
shape标签能定义多少种类型的Drawable?
shape 可以定义四种类型的几何图形,由 android:shape 属性指定
line --> 线
rectangle --> 矩形(圆角矩形)
oval --> 椭圆,圆
ring --> 圆环
shape 可以定义边框属性
有边框,无边框,虚线边框,实线边框
shape 可以实现矩形圆角效果
可以指定其中一个角或者多个角设置圆角效果
指定圆角半径设置圆角的大小
shape 可以实现三种渐变,由子标签 gradient 实现
linear --> 线性渐变(水平,垂直,对角线三个渐变)
sweep --> 扫描渐变(只支持顺时针方向,其实颜色反过来就跟逆时针一样的了)
radial --> 径向渐变(由指定的中心点开始向外渐变,指定半径)
xml 实现只支持三个颜色,startColor,CenterColor,endColor
更多更详细关于 shape 的介绍请移步
由上面的组合可以定义很多 Drawable,下面依次进行介绍:
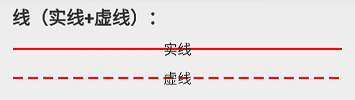
线(实线+虚线)

实线:line_solid.xml
虚线:line_dashed.xml
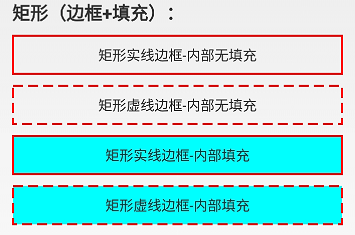
矩形(边框+填充)

矩形实线边框内部无填充:rect_solid_border.xml
矩形虚线边框内部无填充:rect_dashed_border.xml
矩形实线边框-内部填充:rect_solid_border_and_fill.xml
矩形虚线边框-内部填充:rect_dashed_border_and_fill.xml
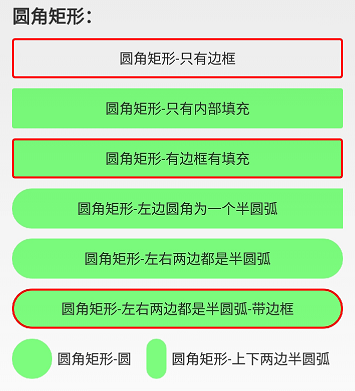
圆角矩形

圆角矩形-只有边框:rect_rounded_border.xml
圆角矩形-只有内部填充:rect_rounded_fill.xml
圆角矩形-有边框有填充:rect_rounded_border_and_fill.xml
圆角矩形-左边圆角为一个半圆弧:rect_rounded_left_arc.xml
圆角矩形-左右两边都是半圆弧:rect_rounded_left_right_arc.xml
圆角矩形-左右两边都是半圆弧-带边框:rect_rounded_left_right_arc_border.xml
圆角矩形-圆:rect_rounded_arc.xml
圆角矩形-上下两边半圆弧:rect_rounded_top_bottom_arc.xml
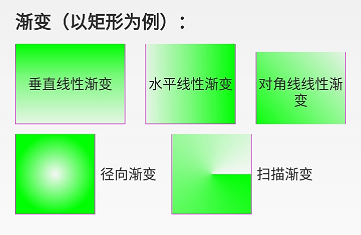
渐变效果(以矩形为例)

垂直线性渐变:rect_gradient_linear_vertical.xml
水平线性渐变:rect_gradient_linear_horizon.xml
对角线线性渐变:rect_gradient_linear_diagonal.xml
径向渐变:rect_gradient_radial.xml
扫描渐变:rect_gradient_sweep.xml
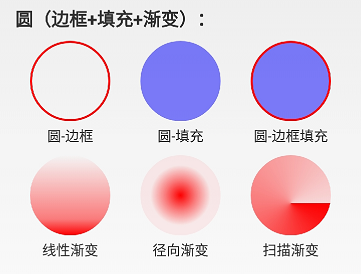
圆(边框+填充+渐变)

圆-边框:circle_border.xml
圆-填充:circle_fill.xml
圆-边框填充:circle_border_and_fill.xml
线性渐变:circle_gradient_linear.xml
径向渐变:circle_gradient_radial.xml
扫描渐变:circle_gradient_sweep.xml
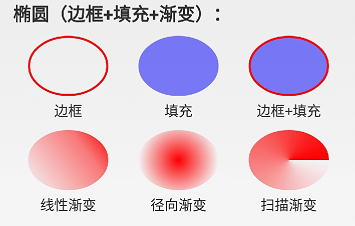
椭圆(边框+填充+渐变)

边框:oval_border.xml
填充:oval_fill.xml
边框+填充:oval_border_and_fill.xml
线性渐变:oval_gradient_linear.xml
径向渐变:oval_gradient_radial.xml
扫描渐变:oval_gradient_sweep.xml
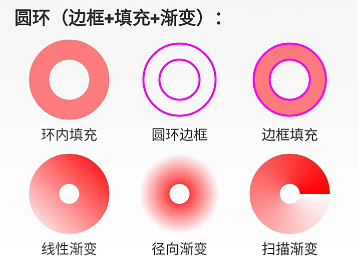
圆环(边框+填充+渐变)

环内填充:ring_fill.xml
圆环边框:ring_border.xml
边框+填充:ring_border_and_fill.xml
线性渐变:ring_gradient_linear.xml
径向渐变:ring_gradient_radial.xml
扫描渐变:ring_gradient_sweep.xml